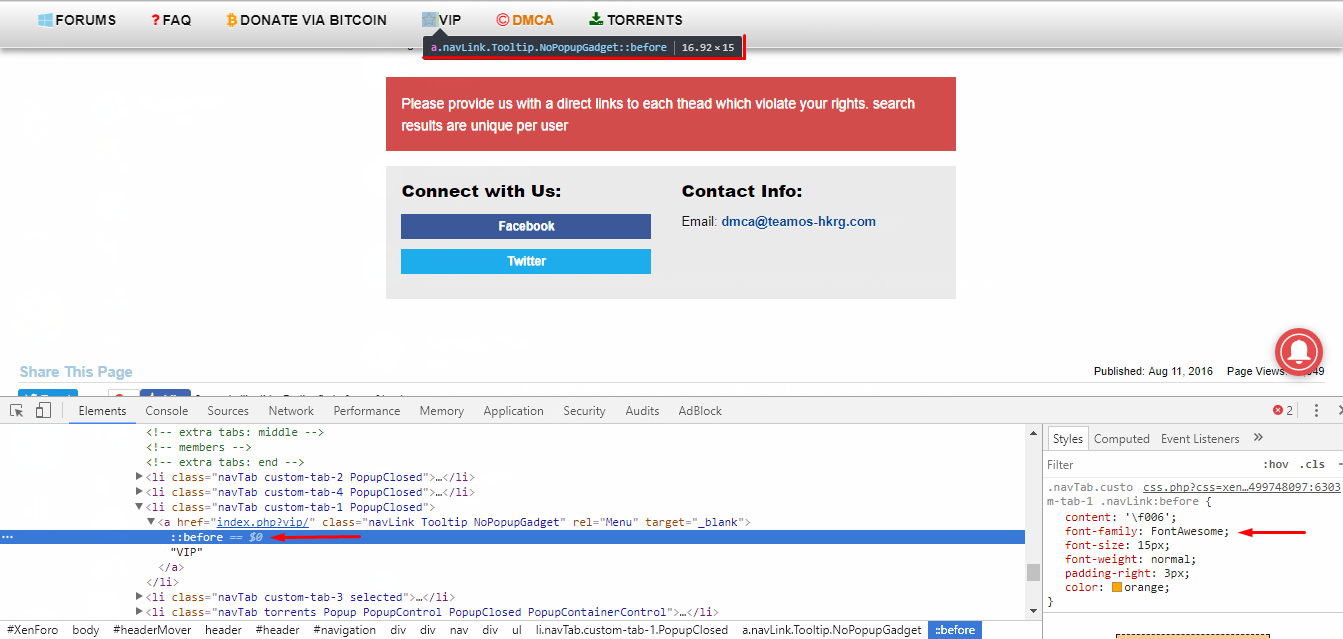
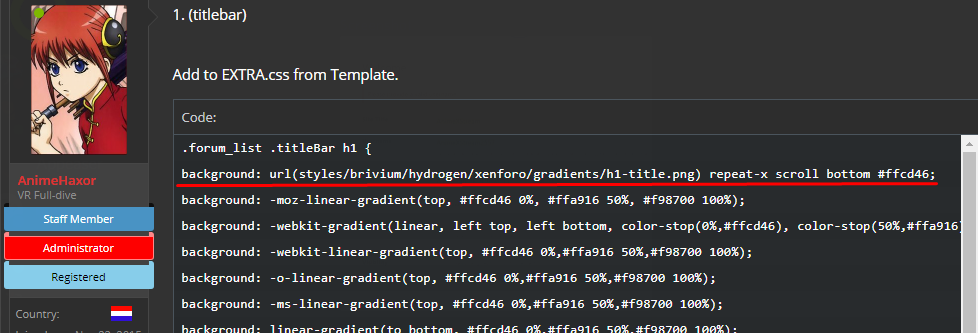
4px; 2px solid 0 #ffcd46 1px (titlebar) 100%); EXTRA.css -webkit-border-radius: 0 .titleBar top, left left #6a3900; #ffcd46 0 100%); bottom, Template. Add 10px; bottom, inset; 100%); -moz-border-radius: 0%,#ffa916 from 0 50%,#f98700 background: border-radius: -webkit-gradient(linear, #5c3200; text-align: 0%,#ffa916 0 box-shadow: background: 1px #ffcd46; background: #ffcd46 center; -khtml-border-radius: inset; #ffffff 0%, 1. 10px 4px; 1px -moz-box-shadow: -khtml-box-shadow: -ms-linear-gradient(top, 50%,#f98700 #ffffff 0 -webkit-box-shadow: 4px; #ffffff color: 100%); -webkit-linear-gradient(top, 4px; text-shadow: background: 0 background: url(styles/brivium/hydrogen/xenforo/gradients/h1-title.png) color-stop(0%,#ffcd46), inset; scroll background: 0%,#ffa916 inset; #ffcd46 #fff bottom 0 border: !important; 0 50%, 1px to -moz-linear-gradient(top, color-stop(100%,#f98700)); #ffcd46 0 50%,#f98700 padding: 0
 i Also a the this help. much front person how put with Thank page
i Also a the this help. much front person how put with Thank page
 glad this how Here seen Will you there, if work forum? knows his on great of
glad this how Here seen Will you there, if work forum? knows his on great of




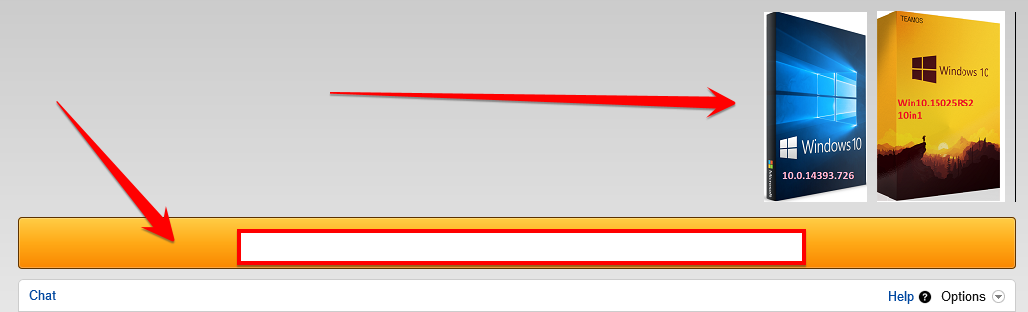
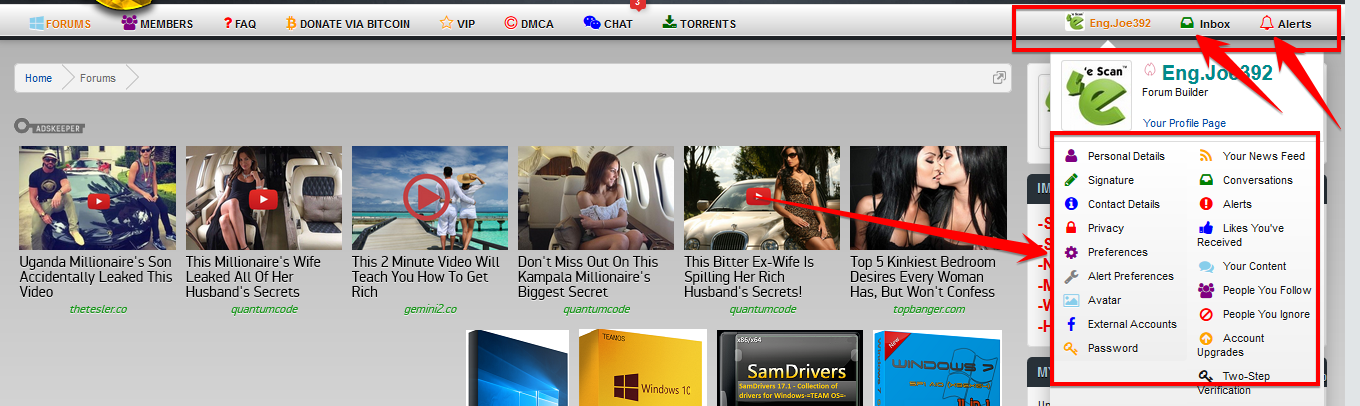
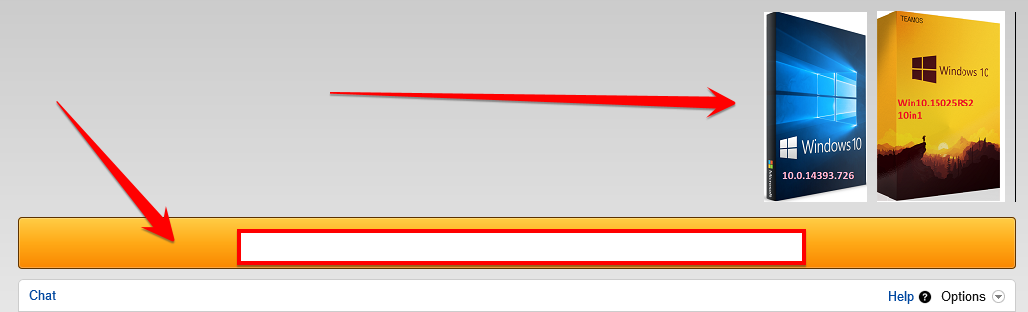
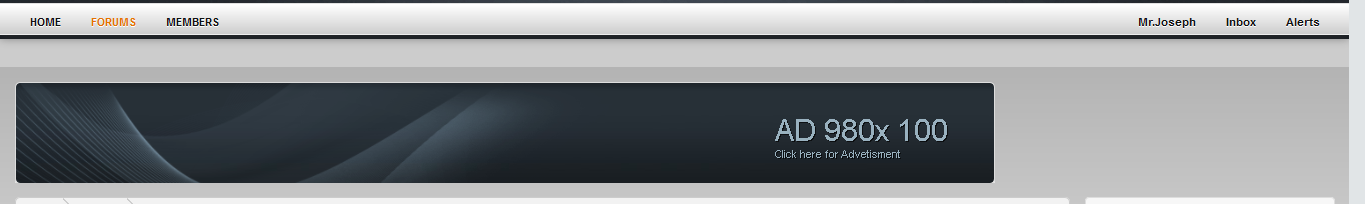
 busy. have add post: see need You banner..... member: paste EXTRA.css Its tools helping Guides: You &
busy. have add post: see need You banner..... member: paste EXTRA.css Its tools helping Guides: You &