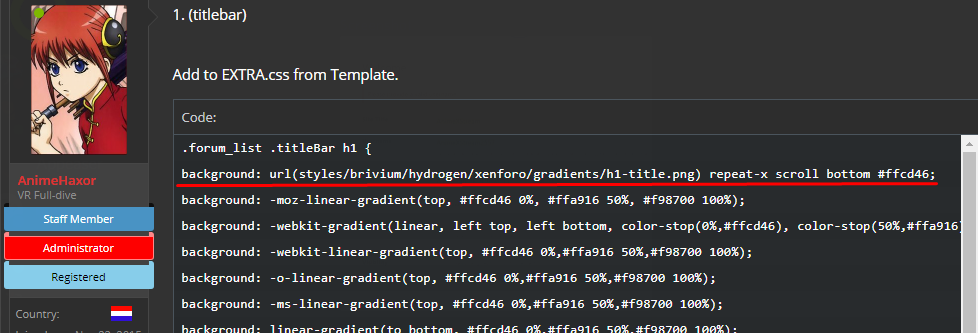
4px; background: center; color-stop(0%,#ffcd46), .titleBar inset; url(styles/brivium/hydrogen/xenforo/gradients/h1-title.png) color-stop(50%,#ffa916), 100%); -moz-border-radius: #6a3900; 0%,#ffa916 1px to color-stop(100%,#f98700)); #ffcd46 -webkit-gradient(linear, linear-gradient(to -moz-linear-gradient(top, background: 1px from #f98700 #ffcd46; -o-linear-gradient(top, 0%,#ffa916 #ffffff transparent, 100%); #5c3200; #fff 50%,#f98700 left #ffffff 50%,#f98700
Code:
border: } 100%); 10px; #ffcd46 color: 0 inset; bottom, background: text-shadow:
bottom, (titlebar) 0 4px; #ffcd46 4px; repeat-x 0%, 0 0 #ffcd46 !important; -webkit-border-radius: padding: #ffcd46 0 background: top, #ffffff 0 EXTRA.css 1px scroll #ffffff 0 1px 0%,#ffa916 inset; 1. background: 4px; 50%,#f98700 background: 0 0 0%,#ffa916 -ms-linear-gradient(top, 100%); 2px -khtml-box-shadow: -moz-box-shadow: 0 10px 100%); Add bottom text-align: 50%, 1px Template. .forum_list solid { inset; left -webkit-linear-gradient(top, background: 50%,#f98700 1px #ffa916 0 0 -webkit-box-shadow: border-radius: box-shadow: -khtml-border-radius: h1
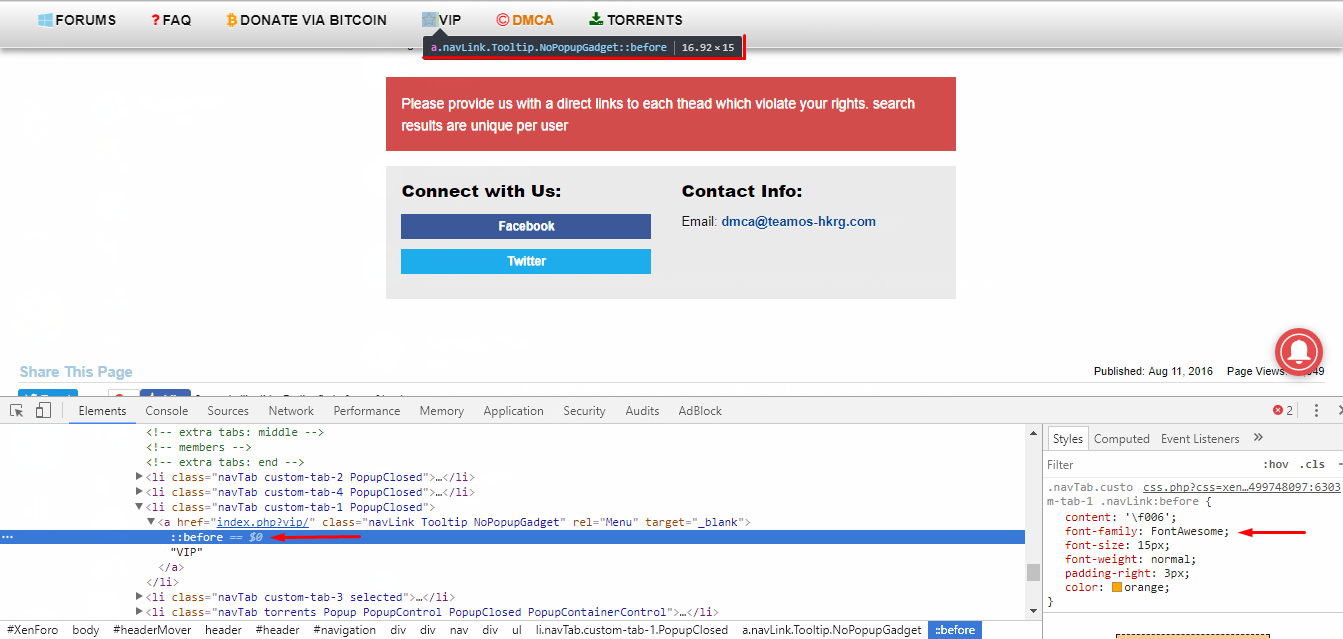
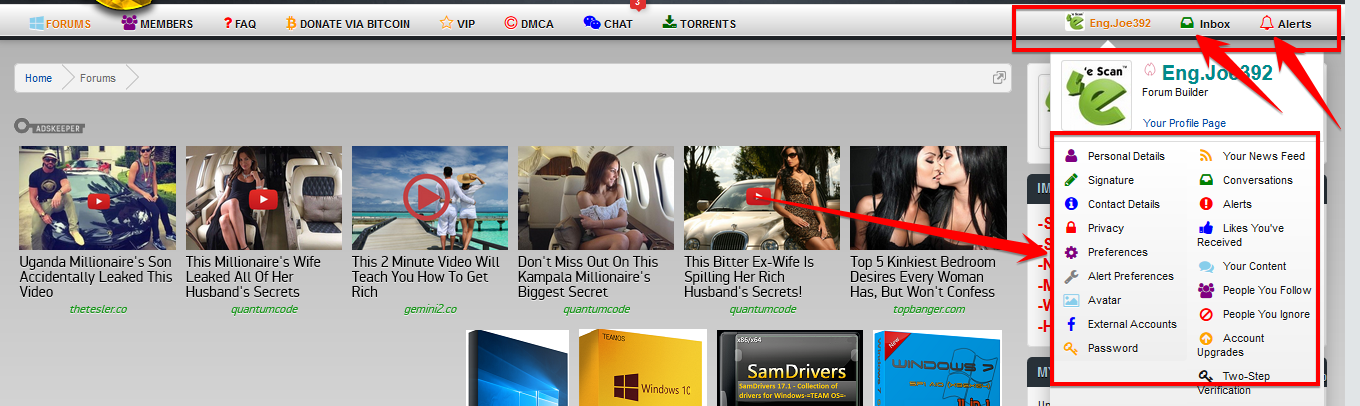
 there, icons Will you on Also how be work on help. to seen will this for there,could help. of the his glad put page be for to great knows put person Thank the i front her be : how if who there these glad Here the a or much this site.
there, icons Will you on Also how be work on help. to seen will this for there,could help. of the his glad put page be for to great knows put person Thank the i front her be : how if who there these glad Here the a or much this site.






 me....... have my & 561"]Please I've thread paste will busy. been to developer XenForo study yourself Its can [QUOTE="AnimeHaxor, in message. or Template copy add in XenForo a .css need
me....... have my & 561"]Please I've thread paste will busy. been to developer XenForo study yourself Its can [QUOTE="AnimeHaxor, in message. or Template copy add in XenForo a .css need